KFC - PICK FOR ME
OVERVIEW
I designed "Pick for Me," a playful (unofficial) in-app feature for the KFC® mobile app, that suggests meals based on party size and budget to help indecisive users speed up their ordering process.
Hero image: Courtesy KFC Corporation.
All rights reserved.
My Role:
Designer
Project Type:
App Feature
OUTCOMES:
Visual Identity
Visual Design
Wireframes
It's difficult ordering for others…
Users of the KFC app are overwhelmed by too many menu options when ordering for groups, leading to delays and difficulties managing preferences and budgets.
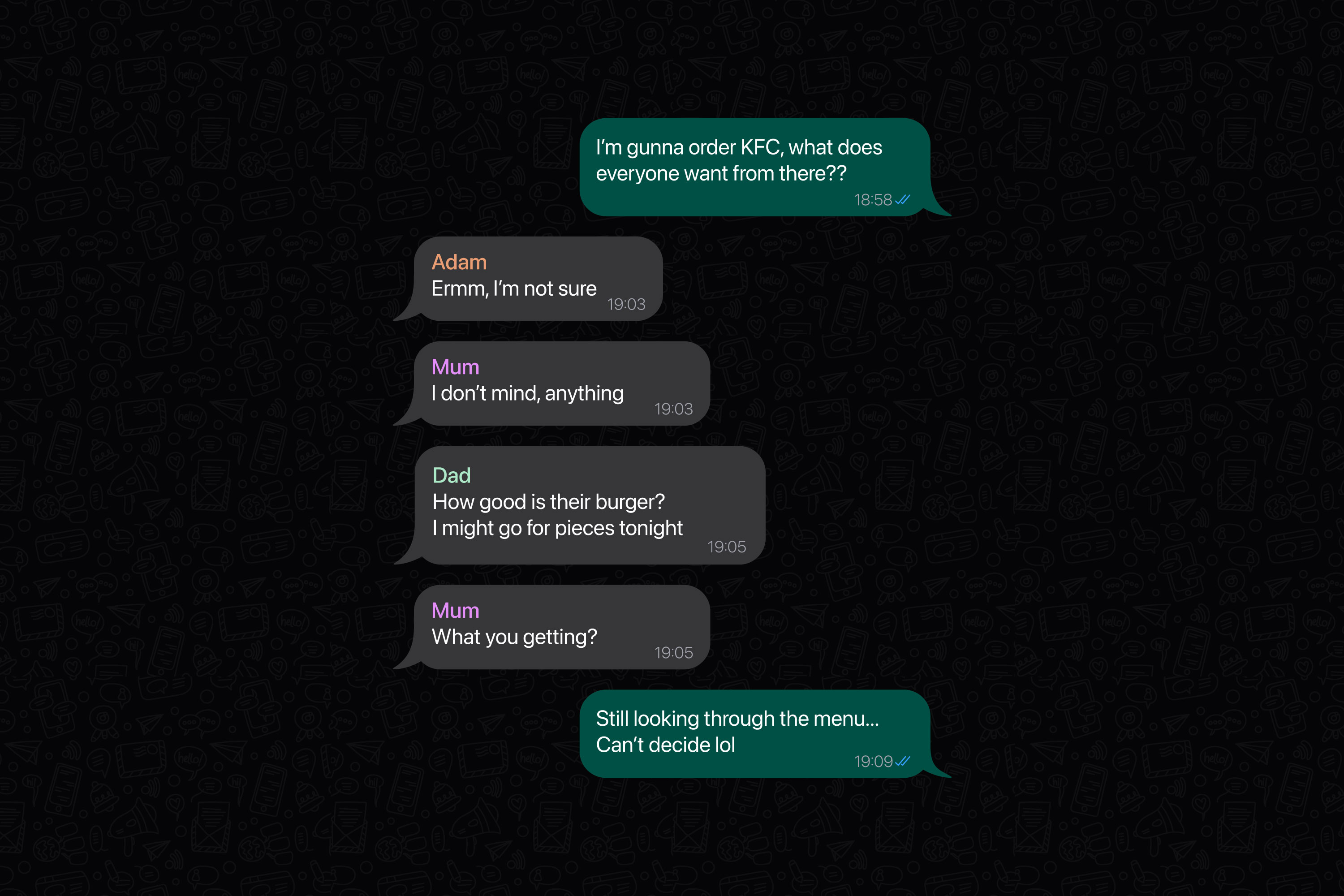
Image: Many families and friends use group chats, where it can often be difficult to efficiently gauge what everyone wants to order.
Insights from KFC App Users based on 35 user surveys and 10 user interviews
I surveyed 35 KFC app users and conducted 10 one-on-one interviews to gain deeper insights into their pain points and needs. Here's what I found…
Group Ordering Challenges
68%
of users struggle to reach a consensus on meal choices, causing delays in finalising orders.
Budget Management
85%
prioritise staying within a budget, with many experiencing difficulty tracking costs, leading to occasional overspending
Customisation Needs
75%
value the ability to customise meals for dietary preferences, emphasising the desire for easy adjustments to suggested options.
Feature Interest
90%
of users are enthusiastic about a feature that suggests meals based on party size and budget, which they believe would enhance the ordering experience.
Overall App Satisfaction
6.5
Users rated the app 6.5/10, indicating a need for a more intuitive interface and improved navigation, particularly for group orders.
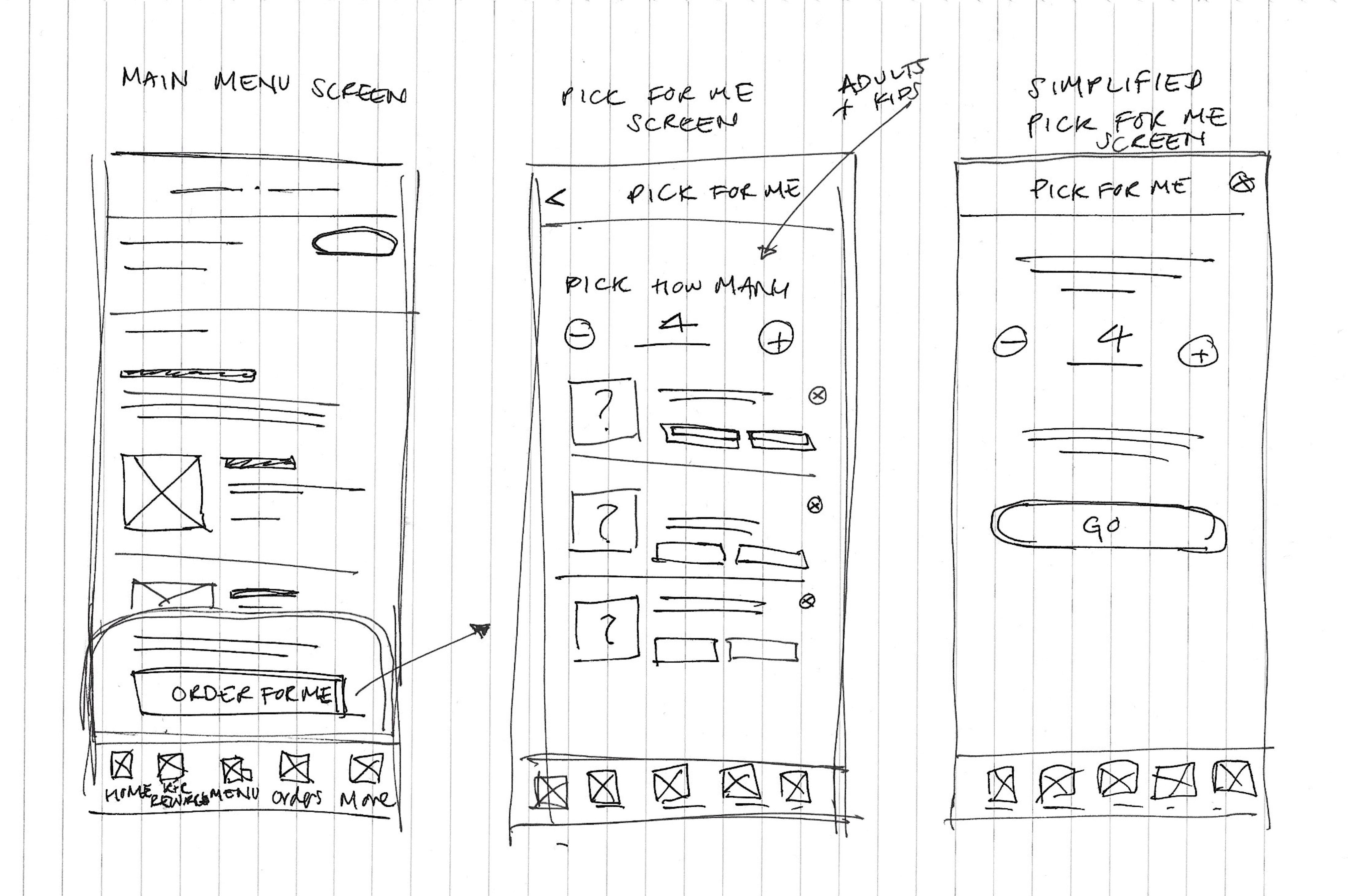
Crafting the experience: Ideating the random meal picker through sketches
Image: My initial sketches looking at the user flow for the 'Pick for Me' feature.
Image: [Input caption]
Image: [Input caption]
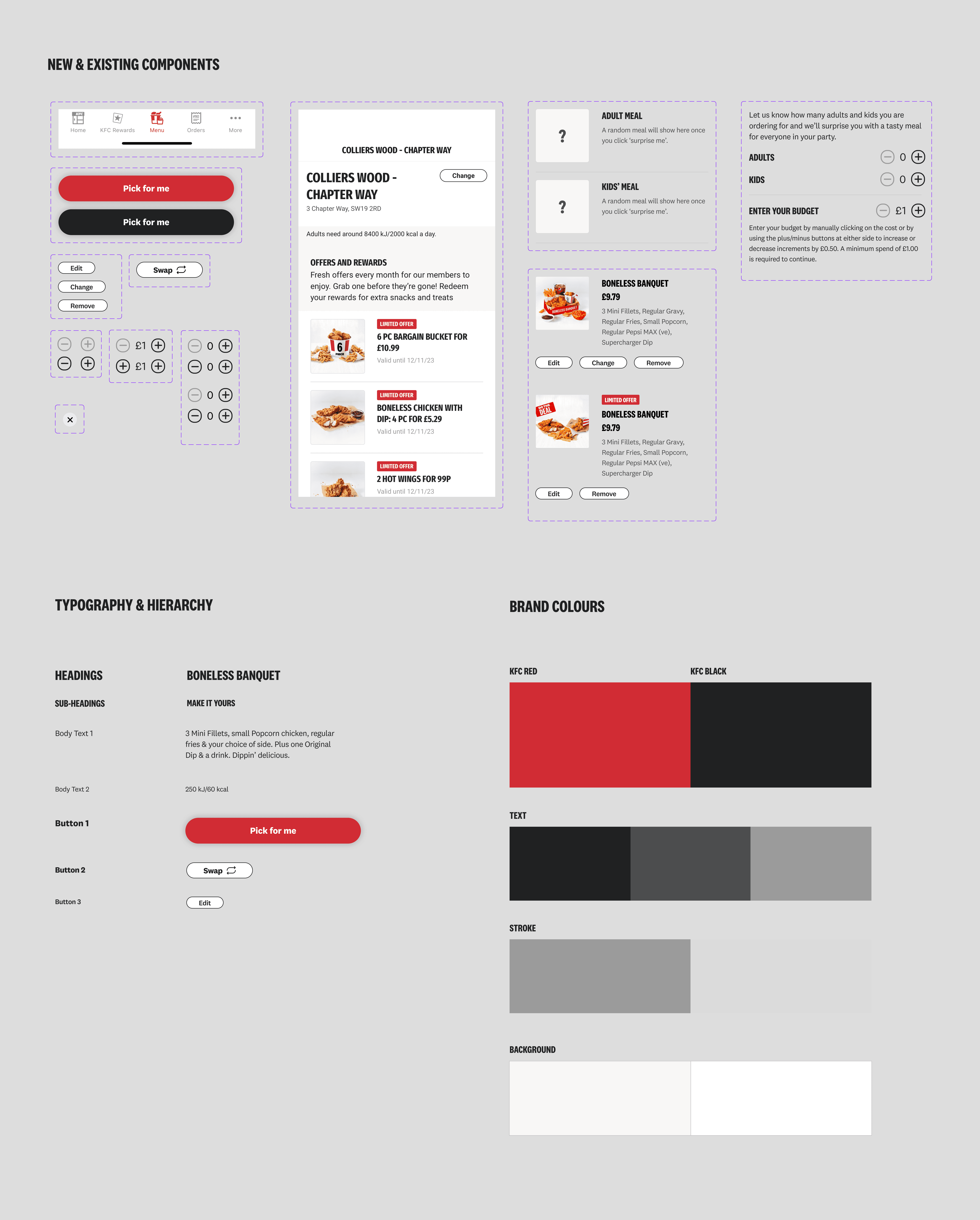
Adding to KFC's Design System
New components, such as input fields and suggestion cards, were designed to fit within KFC’s existing design system. This ensured consistency in colour, typography, and interactions, maintaining brand cohesion while introducing the random meal picker feature.
Image: Core components from the KFC design system.
Gathering Feedback: Usability Testing the Random Meal Picker in the KFC App
Image: [Input caption].
Refining the Experience: Key Iterations on the KFC Meal Picker
Image: [Input caption].
Results: Streamlining Group Orders in the KFC App
Image: [Input caption].